在设计手机淘宝客户端首页前,我们要明白,无线店铺的首页起的作用比PC首页更大。
从下图可以看出,无线店铺首页起着强大的分流作用,所以无线首页的布局好或是差,就决定了店铺内流量流转是否健康。

仔细分析用户在手机淘宝的购物路径,我们不难发现,用户的购物路径非常简单,一直围绕着“商品详情页—-店铺首页—-商品详情页—-店首页”的轴,这有别于PC端客户的访问行为,因而,我们的美工及运营一定要依据客户的实际走向来完成店铺相应页面的设计。
注意:从用户的访问行为来看,手机店铺的首页与宝贝详情页的装修是非常重要的环节,决定了客户去向以及是否购买。
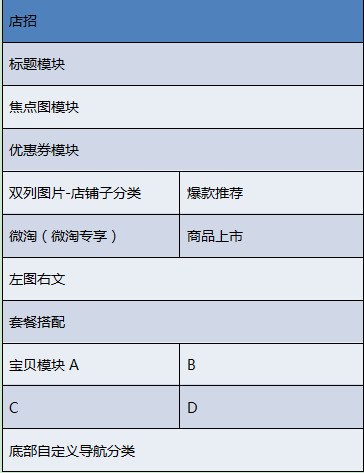
设计无线店铺首页框架,再去各个模块单独地设计修改。下图是我们设计的无线店铺首页的框架,从整体内容上看,无线首页必须承载八大内容:店招、会员分享、宝贝、分类、活动、形象、优惠券和微淘。

参照上图,我们来看一下无线店铺首页框架中各个模块的主要作用及设计要点:
【店招】这一部分是告知客户店铺营销亮点,比如聚划算活动和店铺活动等。
【标题模块】这部分是告知客户店铺的优势,品牌的理念等。
【焦点图模块】这部分是告知客户店铺主打活动,或者主推宝贝等,也是细化活动分类。
【优惠券模块】可以使用多图模块、左文右图等模块,细化活动分类。
【双列图片模块】这部分可以是活动分类,也可以是产品分类。
【左文右图模块】这部分可以是活动分类,或者店铺相关信息。
【搭配套餐模块】这部分是告知顾客店铺搭配套餐,提高客单价的神器。
【双列宝贝模块】这部分是店铺热卖或者主销的宝贝。
【自定义菜单】这部分引导分类宝贝,有效促进客户分流。
下面我们罗列下各个模块设计要求
A.店招设计:如何让店铺高大上
【店招规格】640×200像素,大小:100KB以内,图片类型:jpg、jpeg、png。
【图片内容】1.体现行业地位;2.体现店铺调性;3.凸显活动主题。
举例1:体现行业地位。店铺:三只松鼠旗舰店,如图1-3所示。

图1-3三只松鼠旗舰店
举例2:体现店铺调性。店铺:茵曼旗舰店,如图1-4所示。

图1-4茵曼旗舰店
举例3:凸显活动主题。店铺:韩都衣舍旗舰店,如图1-5所示。

图1-5韩都衣舍旗舰店
B.焦点图模块的装修要点
焦点图的轮播设定为三轮播:第一轮播设置为店铺活动信息海报;第二轮播设置为单品爆款海报;第三轮设置为配合大促或者活动的单品爆款。手机端焦点图的设置与PC端不同,与PC端相同的是首焦均是店铺主要活动信息,但手机店铺建议以爆款为主。
【焦点图规格】图片尺寸608像素x304像素,文件大小100KB,格式:jpg、png。
【模块内容】最多可以添加4幅banner图片。
模块中的图片内容可以为店铺主推活动,活动主题。聚划算、手机专享、大促活动等。
举例1:聚划算。店铺:茵曼旗舰店,如图1-6所示。

图1-6茵曼旗舰店
首焦图设计要点要特别注意:
第一轮播:大促信息清晰可见,避免多重信息,避免视觉混乱;
第二轮播:单品爆款为主,排版简洁,突出产品;
第三轮播:大促活动爆款推荐,信息清晰简单明了。
C.优惠券模块设计
优惠券所用模块:多图模块,左文右图模块,双列图片模块。
【多图模块】图片尺寸:248像素×146像素,图片最多6张,最少3张。
【左文右图模块】图片尺寸:608像素×160像素,不限制个数。
【双列图片模块】图片尺寸:296像素×160像素,不限制个数。
举例1:多图模块。店铺:茵曼旗舰店,如图1-7所示。注:双11活动页。

图1-7茵曼旗舰店
举例2:左文右图模块。店铺:三只松鼠旗舰店,如图1-8所示。

图1-8三只松鼠旗舰店
举例3:双列图片模块。店铺:茵曼旗舰店,如图1-9所示。

图1-9茵曼旗舰店
双列图片模块设计,双列图片,也叫Minibanner。
【模块内容】多用于分类,让客户在首页中可以更快地找到更贴合的宝贝导航,这样分流作用更明显。我们在装修模块的时候,要结合分类代表图,做好店铺产品分类。分类具体的设计包含两种:1.优惠券;2.宝贝分类。
设计Minibanner的要点
(1)需要清楚地罗列、展示店铺主推商品,文字信息等元素需要体现会场折扣商品,从而快速引导消费者购买。
(2)主要目的是让消费者快速进入承接页,达到分流的效果。
无线首页模块设置的方法一一介绍给大家了,那在做无线首页设计的时候需要注意哪些要点呢?
1.首页布局要结构清晰,设计页面清晰,实现浏览便捷,手机店铺首页是枢纽,结构模块少而精,便于客户快速读取。
2.各模块促销文字、产品卖点简洁清晰,手机受屏幕的限制,面积有限,所以呈现的内容更是有限,信息量过多,会导致消费者无法读取,带来的就是客户跳失。
3.爆款推荐,让到店流量有更大的转化,手机端的客户访问行为决定了流量的精准度,爆款的推荐会让店铺流量集中。
4.首页色彩要统一协调、主次分明、递进,手机屏幕狭小,如果色调杂乱,客户体验会差很多,我们在做设计的时候一定要根据店铺的受众群,让整体风格保持一致。
5.优惠券设计,让到店用户感受大促氛围,提升转化率,优惠券在手机端,相比于PC端更有冲击力,有利于客户转化。
6.建立分类爆款及其他分类专区,尽可能多地曝光店铺商品,在分流的同时,可以让客户看到更多商品,在提升客户体验的同时,加深访问的价值。
我们在做无线首页设计的时候,一定要明确设计思路,先构思框架、再搜集素材。
最后提醒:在进行首页产品布局分类时,建议以宝贝数量与流量大小来决定首页布局和模块功能,这样才能让首页装修更有重点,让我们的客户看到更加有逻辑、更加清晰的无线店铺首页。
- 本文固定链接: http://www.vicken.net/8496.html
- 转载请注明: vicken 于 vicken电商运营 发表